ExtJSжҳҜжҲ‘еҗ¬иҜҙдәҶеҫҲд№…зҡ„дёҖдёӘjsжЎҶжһ¶дәҶпјҢдҪҶжҳҜд»ҺжқҘе°ұжІЎжңүз”ЁиҝҮпјҢиҜ»з ”жңҹй—ҙеҜқе®ӨйҮҢжңүдёӘе°Ҹе“ҘеңЁз”ЁпјҢдёҚиҝҮйӮЈж—¶еҖҷйҶүеҝғдәҺWordPressејҖеҸ‘пјҢд№ҹжҮ’еҫ—зҗҶдјҡдәҶгҖӮзҺ°еңЁе…¬еҸёйҮҢпјҢжңүдёӘдёҠзәҝзі»з»ҹз”ЁеҲ°дәҶиҝҷдёӘжЎҶжһ¶дёӯзҡ„дёҖдёӘTreePanel组件пјҢж•ҙдёӘз•ҢйқўдёҠпјҢе°ұжӯЈдёӯй—ҙжү”дәҶдёҖдёӘtree panelпјҢиҖҢдё”дёҚзҹҘйҒ“д»Җд№ҲеҺҹеӣ пјҢCSSиҝҳжңүbugпјҢжҠҠжҢүй’®йғҪжҗһз ҙдәҶпјҢеј„еҫ—дё‘йҷӢдёҚе ӘпјҢжҲ‘дәҺжҳҜиҮӘе‘ҠеҘӢеӢҮпјҢд»”з»Ҷи°ғиҜ•пјҢз»ҲдәҺдҝ®еӨҚдәҶйӮЈдёӘжҳҫзӨәдёҠзҡ„bugпјҢд»ҺжӯӨз®—жҳҜеҲқж¬Ўз»“иҜҶдәҶExtJSгҖӮе®ғзңҹжӯЈеҗёеј•жҲ‘зҡ„еҺҹеӣ жҳҜпјҢе®ғиғҪеӨҹжҠҠеҜҢе®ўжҲ·з«Ҝеә”з”Ёзҡ„ејҖеҸ‘пјҢд»ҺзҫҺе·Ҙе’ҢеҹәзЎҖдәӨдә’дёӯи§Јж”ҫеҮәжқҘпјҢеҸӘйңҖиҰҒдё“жіЁдәҺдёҡеҠЎйҖ»иҫ‘ејҖеҸ‘еҚіеҸҜпјҢд»ҺиҖҢи®©еҗҺеҸ°е·ҘзЁӢеёҲд№ҹиғҪеӨҹжңүиғҪеҠӣеҝ«йҖҹејҖеҸ‘еӨ–и§Ӯдё“дёҡзҡ„зҪ‘з«ҷеә”з”Ёзі»з»ҹгҖӮжҲ‘и§үеҫ—иҝҷзңҹжҳҜеҠҹеҫ·ж— йҮҸзҡ„дёҖдёӘдәӢжғ…гҖӮпјҲеҰӮжһңжҲ‘зӣҙи§үжІЎй”ҷпјҢFlexжЎҶжһ¶д№ҹжҳҜиҝҷдёҖзұ»дёңиҘҝпјҢиҝҷд№ҹжҳҜжҲ‘еҜ№е…¶жңүе…ҙи¶Јзҡ„еҺҹеӣ пјҢеҪ“然иҝҳжІЎжңүж—¶й—ҙе°қиҜ•пјү

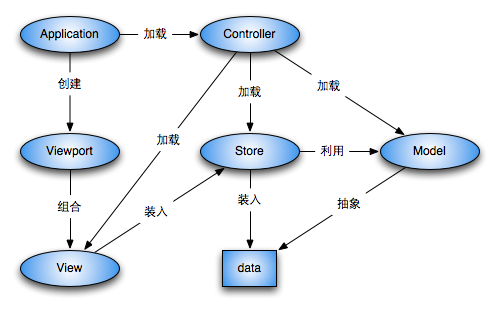
жҚ®е®ҳзҪ‘д»Ӣз»ҚпјҢиҝҳжңүжҚ®еҗҢдәӢishowзҡ„жҸҸиҝ°пјҢExtJS 4.x жҳҜдёҖдёӘеҸҳеҢ–еҫҲеӨ§зҡ„зүҲжң¬пјҢзӣёжҜ”е·Із»Ҹеә”з”Ёе№ҝжіӣзҡ„ 3.x жқҘиҜҙпјҢеҸҳдәҶеҫҲеӨҡгҖҒж–°зү№жҖ§д№ҹеҫҲеӨҡпјҢMVCе°ұжҳҜе®ғжҸҗдҫӣзҡ„ж–°зү№жҖ§д№ӢдёҖгҖӮз”ұдәҺжҲ‘жңҖиҝ‘еҚҠе№ҙйғҪеңЁеӯҰд№ MVCжЁЎејҸпјҲдё»иҰҒжҳҜдҪҝз”ЁYiiжЎҶжһ¶пјүпјҢжүҖд»ҘиҝҷдёӘеҗҚиҜҚжӣҙжҳҜеј•иө·дәҶжҲ‘жө“еҺҡзҡ„е…ҙи¶ЈпјҢиҝҷеҮ еӨ©йғҪеңЁе®ҳзҪ‘дёҠзңӢиҝҷдёӘжЎҶжһ¶MVCзҡ„дҫӢеӯҗпјҢзӣҙеҲ°д»ҠеӨ©пјҢжҖ»з®—жҳҜж‘ёзқҖдёҖзӮ№й—ЁйҒ“пјҢдәҺжҳҜз”»дәҶдёҠйқўйӮЈдёӘеӣҫгҖӮиҝҷдёӘеӣӣдёҚеғҸзҡ„еӣҫпјҢжҳҜжҲ‘дёӘдәәеҜ№жЎҶжһ¶зҡ„зҗҶи§Јзҡ„第дёҖдёӘе…·дҪ“еҢ–дә§зү©гҖӮ
дёӢйқўз®ҖеҚ•жҸҸиҝ°дёҖдёӢиҝҷдёӘеӣҫгҖӮ
1. жҜҸдёӘеә”з”ЁйғҪжңүдёҖдёӘе®һдҪ“пјҢе°ұжҳҜApplicationеҜ№иұЎе®һдҫӢпјҢиҖҢжҜҸдёӘеә”з”ЁеҗҢж ·д№ҹйҮҮз”ЁеҚ•дёҖе…ҘеҸЈз»“жһ„пјҢжңүдёӘеҝ«жҚ·еҮҪж•°е°ұжҳҜExt.application({config})пјҢеҲӣе»әдёҖдёӘApplicationеҜ№иұЎе®һдҫӢпјҢ并且иҝҗиЎҢе®ғпјӣиҝҷйҮҢиЎҢдёәиЎЁзҺ°е’ҢYiiжЎҶжһ¶зҡ„ApplicationзңӢиө·жқҘеҫҲеғҸпјҢеҲӣе»әдёҖдёӘе®һдҫӢпјҢ然еҗҺrunпјӣ
2. ApplicationеңЁеҲӣе»әд№ӢеҲқпјҢдјҡеҺ»еҠ иҪҪControllerзұ»пјҢеҠ иҪҪе®ҢжҜ•еҗҺпјҢдјҡжӯЈејҸзҡ„lunchпјӣ
3. ApplicationеңЁlunchзҡ„ж—¶еҖҷпјҢдјҡеҲӣе»әдёҖдёӘViewportеҜ№иұЎе®һдҫӢпјҢиҝҷдёӘдёңиҘҝе°ұеғҸдёҖдёӘйӘЁжһ¶дёҖж ·пјҢдёҠйқўеҸҜд»ҘжӢјиЈ…еҗ„з§ҚViewпјҢе…·дҪ“иҜҙпјҢе°ұжҳҜеҗ„з§ҚеёғеұҖеҪўејҸе’ҢзӘ—дҪ“жҺ§д»¶пјҢеҸҜд»ҘиҜҙжҳҜеә”з”Ёз•Ңйқўзҡ„иҪҪдҪ“пјӣ
4. Controllerзҡ„и§’иүІе®Ңе…ЁжҳҜдёӘзІҳеҗҲеүӮпјҢе®ғеңЁеҠ иҪҪд№ӢеҲқпјҢдјҡеё®еҝҷеҠ иҪҪи·ҹе…¶жңүе…ізҡ„ModelпјҢStoreпјҢViewзұ»пјҢиҖҢе…¶зңҹжӯЈзҡ„дҪңз”ЁпјҢжҳҜйҖҡиҝҮдёҖзі»еҲ—зҡ„дәӢ件еӨ„зҗҶеҮҪж•°пјҢзЎ®е®ҡдәҶжҜҸдёӘViewдёҠйқўз•Ңйқўз»„件еҜ№з”ЁжҲ·дәӨдә’иЎҢдёәзҡ„е“Қеә”ж–№жі•пјҢеҸҜд»ҘиҜҙжҳҜдёҖе ҶдәӢ件еӨ„зҗҶеҷЁеҮҪж•°зҡ„йӣҶеҗҲпјӣиҝҷйҮҢйқўдё»иҰҒйҖҡиҝҮдёҖдёӘcontrolжҲҗе‘ҳеҮҪж•°жқҘиҝӣиЎҢдәӢ件绑е®ҡпјҢйҖҡиҝҮеҸҰдёҖдёӘеҸ«ComponentQueryзҡ„组件пјҢдҪҝз”Ёзұ»дјјcss selectorзҡ„иҜӯжі•жқҘе®ҡдҪҚз•ҢйқўдёҠзҡ„组件пјҢ并дёәе…¶з»‘е®ҡдәӢ件еӨ„зҗҶеҷЁпјӣ
5. ModelжҳҜеҜ№жҠҪиұЎж•°жҚ®зҡ„е…·дҪ“еҢ–пјҢжҲ–иҖ…еҸҜд»Ҙиҝҷд№ҲзҗҶи§ЈпјҢе°ұжҳҜж•°жҚ®еә“йҮҢйқўзҡ„дёҖиЎҢи®°еҪ•пјҢеҲ°еә•жҳҜжҖҺд№ҲеҸҳжҲҗдёҖдёӘеҜ№иұЎзҡ„пјҢе°Ҷж•°жҚ®еә“еӯ—ж®өеҸҳжҲҗдәҶеҜ№иұЎзҡ„еұһжҖ§зҡ„еҜ№еә”е…ізі»пјӣиҖҢиҝҷйҮҢжҜ”YiiжЎҶжһ¶MVCжЁЎеһӢеӨҡеҮәжқҘзҡ„дёңиҘҝпјҢе°ұжҳҜStoreиҝҷдёӘдёңиҘҝпјҢеңЁYiiжЎҶжһ¶йҮҢйқўпјҢжңүејәеӨ§зҡ„ORMзі»з»ҹпјҢиҝҳжңүејәеӨ§зҡ„ARе°ҶModelзӣҙжҺҘиҝһжҺҘеҲ°дәҶDBдёҠпјҢж•°жҚ®дёҖеҮәжқҘе°ұзӣҙжҺҘеҸҳжҲҗдәҶеҜ№иұЎпјҢиҖҢеңЁExtJSжЎҶжһ¶дёӯпјҢд»Јз Ғе…ЁеңЁе®ўжҲ·з«ҜпјҢеҠҝеҝ…е°ұеҮәзҺ°дәҶйҖҸиҝҮзҪ‘з»ңжқҘеҠ иҪҪж•°жҚ®йңҖиҰҒпјҢиҖҢжҲ‘и®ӨдёәпјҢStoreе°ұжҳҜеҜ№йҖҡиҝҮзҪ‘з»ңжқҘеҠ иҪҪж•°жҚ®зҡ„иҝҮзЁӢзҡ„дёҖдёӘжҠҪиұЎпјҢStoreдҫқиө–дәҺModelпјҢйҖҡиҝҮе…іиҒ”зҡ„ModelеҜ№иұЎжқҘиҺ·зҹҘеҰӮдҪ•е°ҶеҸ–еӣһзҡ„ж•°жҚ®еҜ№иұЎеҢ–пјҢд»Ҙж–№дҫҝViewеұ•зҺ°пјҢжүҖд»ҘViewжҳҜдҫқиө–StoreеҜ№иұЎзҡ„пјӣпјҲиҝҷйҮҢеІ”ејҖдёҖзӮ№пјҢж„ҹи§үиҝҷдёӘStoreзҡ„и®ҫи®ЎзҗҶеҝөжҲ–и®ёеҸҜд»ҘеҖҹйүҙпјҢз”ұдәҺжҹҗдәӣеҺҹеӣ пјҢжҲ‘们еңЁдҪҝз”ЁPHPжЎҶжһ¶зҡ„ж—¶еҖҷпјҢдёҚиғҪи®©ModelзӣҙжҺҘиҝһжҺҘDBпјҢжҳҜдёҚжҳҜд№ҹеҸҜд»ҘжҠҠж•°жҚ®еҸ–еӣһжңҖз»ҲжӢјжҺҘжҲҗModelеҜ№иұЎзҡ„иҝҷдёӘиҝҮзЁӢз»ҷжҠҪиұЎеҢ–жҲҗзұ»дјјExtJSдёӯStoreзҡ„иҝҷеҘ—жңәеҲ¶е‘ўпјҹпјү
6. Viewе°ұзәҜзІ№жҳҜдёҖдёӘз•Ңйқўз»„件пјҢжҲ–иҖ…иҜҙзӘ—дҪ“жҺ§д»¶зҡ„йӣҶеҗҲпјҢйҖҡиҝҮStoreжқҘеҠ иҪҪж•°жҚ®е№¶дё”еұ•зҺ°еҲ°з•ҢйқўдёҠпјҢз•ҢйқўжҺ§д»¶зҡ„е“Қеә”йғҪеҶҷеңЁControllerйҮҢйқўпјҢViewеҜ№Controllerзҡ„еӯҳеңЁе…Ёж— жүҖзҹҘпјҢд№ҹжІЎжңүд»Јз ҒдёҠзҡ„дҫқиө–пјӣ
жҖ»з»“дёҖдёӢпјҢж„ҹи§үиҝҷеҘ—зі»з»ҹзҡ„еҘҪеӨ„жҳҜеңЁдәҺпјҢе°ҶViewе’ҢModelйғҪз»ҷжҠҪиұЎдәҶеҮәжқҘпјҢд»ҘиҮідәҺе®ғ们еҸҜд»ҘжӣҙеҠ еҘҪең°иў«еӨҚз”ЁпјҢеҒҡеҘҪдёҖдёӘйқўжқҝпјҢжүҖжңүзҡ„ең°ж–№йғҪеҸҜд»Ҙи°ғз”ЁпјҢиҖҢзңҹжӯЈдёҡеҠЎйҖ»иҫ‘еҸҲиў«еҫҲеҘҪзҡ„е°ҒиЈ…еңЁдәҶControllerйҮҢйқўпјҢиҝҷж ·д№ҹдҫҝдәҺеҺ»жЁЎеқ—еҢ–ең°ејҖеҸ‘зі»з»ҹпјҢеҹәжң¬ж„ҹи§үдёҠпјҢжҳҜдёҖеҘ—йқһеёёдјҳз§Җзҡ„жЎҶжһ¶пјҢз”ұдәҺжҲ‘еҜ№ExtJS 3зі»еҲ—зүҲжң¬пјҢжІЎжңүд»»дҪ•з»ҸйӘҢпјҢд№ҹе°ұжІЎжі•еҒҡеҮәе…¶зӣёеҜ№дәҺе…ҲеүҚзүҲжң¬жҳҜеҗҰжңүиҙЁзҡ„йЈһи·ғзҡ„еҲӨж–ӯпјҢйҖҡиҝҮд»”з»Ҷзҡ„жҢ–жҺҳпјҢжҲ‘еҸ‘зҺ°е…¶жҳ“з”ЁжҖ§дёҠзЎ®е®һжҜ”жҲ‘еҺҹжқҘжғіиұЎзҡ„иҰҒеҘҪпјҢејҖеҸ‘дәәе‘ҳеҸҜиғҪжІЎеӨӘеӨҡеҝ…иҰҒеҺ»зә з»“дәҺеҶ…йғЁеҺҹзҗҶпјҢеҸӘиҰҒзҗҶи§ЈеҲ°и·ҹжҲ‘зҺ°еңЁе·®дёҚеӨҡзҡ„ж ·еӯҗпјҢе°ұеҸҜд»Ҙеҝ«йҖҹдёҠжүӢеҺ»еҒҡдёҖдәӣдёңиҘҝеҮәжқҘпјҢеҪ“然иҝҳжҳҜеҝ…йЎ»зңӢзқҖж–ҮжЎЈжҢүеӣҫзҙўйӘҘзҡ„пјҢеҳҝеҳҝ:)
еҲҶдә«еҲ°пјҡ










зӣёе…іжҺЁиҚҗ
ExtJS4.0MVCеӯҰд№ пјҢйҖӮеҗҲеҲқеӯҰиҖ…гҖӮ
Extjs4 MVCејҖеҸ‘笔记жәҗз ҒпјҢжӯӨжәҗз Ғе·Із»Ҹе°Ҷе‘ҪеҗҚз©әй—ҙдҝ®ж”№дёәSoyi,з”ұдәҺж¶үеҸҠеҲ°дёҖдәӣе…¬еҸёдҝЎжҒҜпјҢе°ҶжүҖжңүж•°жҚ®еә“дёӯзҡ„ж•°жҚ®жё…йҷӨпјҢз”ұдәҺж—¶й—ҙд»“дҝғгҖӮеҸӘжңүеӨҮжЎҲз®ЎзҗҶзҡ„gridжҳҜеҸҜд»ҘдҪҝз”Ёзҡ„пјҢе…¶д»–зҡ„еҠҹиғҪпјҢжҢүз…§еӨҮжЎҲз®ЎзҗҶзҡ„ж–Ү件照зҢ«з”»иҷҺеҚіеҸҜе®һзҺ°гҖӮ ...
Extjs4 MVCе°Ҹе®һдҫӢж №жҚ®The MVC Application ArchitectureеҒҡзҡ„
extjs4mvc дәӢдҫӢи®Іи§Јзҡ„йқһеёёеҘҪе…ідәҺextjs4mvcзҡ„еҲҶеұӮз»“жһ„
ExtJS4 MVCжј”зӨәйЎ№зӣ®
ExtJs 4 з”ЁдәҶдёҖж®өж—¶й—ҙдәҶпјҢд»ҠеӨ©з ”究дәҶдёӢExtJs4зҡ„MVCжңәеҲ¶пјҢж„ҹи§үиҝҳжҢәеҘҪпјҢе»әи®®еӨ§е®¶е°қиҜ•пјҢжүҖд»Ҙе°ұеҶҷдәҶдёҖдёӘdemoпјҢеё®еҠ©йӮЈдәӣеҜ№ExtJsиҝҳдёҚжҳҜеҫҲжҮӮпјҢжҲ–иҖ…жғіз”ЁExtJs4еҚҙеҸҲдёҚзҹҘйҒ“жҖҺд№ҲеҒҡеҘҪзҡ„жңӢеҸӢгҖӮгҖӮгҖӮеӨҡдҪҷиҜқдёҚиҜҙдәҶеӨ§е®¶еҰӮжһңжңүд»Җд№ҲдёҚ...
еҸӘиҰҒе°Ҷи§ЈеҺӢзҡ„ж–Ү件зӣҙжҺҘж”ҫзҪ®еҲ°myeclipseзҡ„webrootдёӢйқўпјҢеҗҜеҠЁtomcatи®ҝй—®гҖӮз®ҖеҚ•зҡ„EXTJS mvcжЎҶжһ¶пјҢи®ҫи®Ў storeпјҢmodelпјҢcontroller,view,windowзӯүзӯүпјҢеҗҢж—¶еұ•зӨәдәҶдёҖдәӣеҹәжң¬зҡ„зӮ№еҮ»жҳҫзӨәгҖҒдҝ®ж”№зӯүзӯүж“ҚдҪңпјҢйңҖиҰҒзҡ„еҗҢеӯҰиҮӘиЎҢдёӢиҪҪ
жңҖж–°зүҲжң¬пјҢExtJS6 MVC зІҫз®ҖзӨәдҫӢ!!!пјҢдёҖдёӘеҸҜд»ҘеҸӮиҖғзҡ„е°ҸдҫӢеӯҗпјҒ
extjs4 еүҚз«ҜmvcжЁЎејҸ иҙ§зү©еӨ„зҗҶзҡ„crud
жң¬дҫӢйҮҮз”ЁASP.NET MVC3 +EXTJS4 MVC жЎҶжһ¶пјҢе®ҢзҫҺе®һзҺ°дәҶEXTJS4еҠЁжҖҒеҠ иҪҪJSж–Ү件пјҢеҜ№ASP.NET MVC3еҸҠEXTJS4 MVC еҗ„еә”з”ЁиҰҒзӮ№иҝӣиЎҢдәҶеә”з”ЁгҖӮеҜ№дәҺжғійҮҮз”ЁASP.NET MVC3 +EXTJS4 MVC жЎҶжһ¶зҡ„еӯҰд№ иҖ…жңүеҫҲеҘҪзҡ„её®еҠ©пјҢеҝ«йҖҹжҺҢжҸЎMVCжЎҶжһ¶пјҢжң¬...
ExtJS4.0.7зҡ„MVCжЁЎејҸгҖӮ ж¬ўиҝҺеӨ§е®¶дёӢиҪҪгҖӮ
йҮҢйқўжҲ‘жҠҠextjs4зҡ„еҢ…з»ҷеҲ йҷӨдәҶпјҢиҮӘе·ұиҰҒжҠҠеҺӢзј©еҢ…и§ЈеҺӢдёҖдёӢпјҢж”ҫиҝӣжқҘе°ұеҸҜд»ҘдәҶгҖӮжҳҜз”Ёextjs mvcеҶҷзҡ„пјҢcontrollerйҮҢйқўдјҡй…ҚзҪ®model store viewпјҢ然еҗҺmodeе’Ңstoreзҡ„е…ізі»пјҢзӣёдҝЎеӨ§е®¶д№ҹеҫҲжё…жҘҡдәҶпјҢstoreйҮҢйқўдјҡз”ЁеҲ°modelпјҢеҪ“然д№ҹеҸҜд»Ҙ...
extjs4 MVC2 TreePanelеҠЁжҖҒJSONе®һзҺ° extjs4 MVC2 TreePanelеҠЁжҖҒJSONе®һзҺ°
еҹәдәҺEXTJS 4.2 MVCзҺҜеўғжҗӯе»әпјҢ并д»ҺеҗҺеҸ°иҺ·еҸ–ж•°жҚ®еңЁextjs GridдёҠжҳҫзӨәеҮәжқҘ
Extjs4 MVC е®ҳж–№е®һдҫӢж•ҙеҗҲ жңӘж”№еҠЁ жңӘеҲ еҮҸ йғЁзҪІеҚіеҸҜиҝҗиЎҢ дёӢиҪҪйғЁзҪІеҲ°tomcatжңҚеҠЎеҷЁеҚіеҸҜиҝҗиЎҢпјҢе®ҳж–№е®һдҫӢжңӘеҲ еҮҸ
extJS4 MVC demoйЎ№зӣ®е…Ҙй—Ёе°ҶеёҰдҪ иө°иҝӣеҰӮдҪ•иҝӣе…Ҙext4 mvcжһ¶жһ„зҡ„ејҖеҸ‘дёӯпјҢе®һзҺ°еүҚз«Ҝзҡ„жҢүйңҖеҠ иҪҪгҖҒеҠЁжҖҒеҠ иҪҪгҖӮ
extjs6 mvc demoпјҢеҢ…еҗ«йЎөйқўеёғеұҖпјҢtabPanelпјҢзӮ№еҮ»дәӢ件зӯү
дёҘж јжҢүз…§MVCжһ¶жһ„еҲҶзҡ„жӣҫпјҢеҸҜд»ҘиҝҗиЎҢзҡ„extJs4.2MVCзӨәдҫӢпјҢеңЁmyclipseеҠ еҲ°дёҖдёӘйЎ№зӣ®йҮҢзҡ„зҡ„webrootж–Ү件еӨ№дёӢпјҢиҝҗиЎҢindex.htmlеҚіеҸҜ
иҮӘе·ұеӯҰд№ ExtJS4 дёӯеҒҡзҡ„MVCе®һдҫӢ ж–°жүӢзә§еҲ« йҖҡдҝ—жҳ“жҮӮ еёҰжіЁйҮҠ ж··еҗҲеҢ…еҗ«дёҖдәӣе…¶д»–зӣёе…іе°Ҹ组件